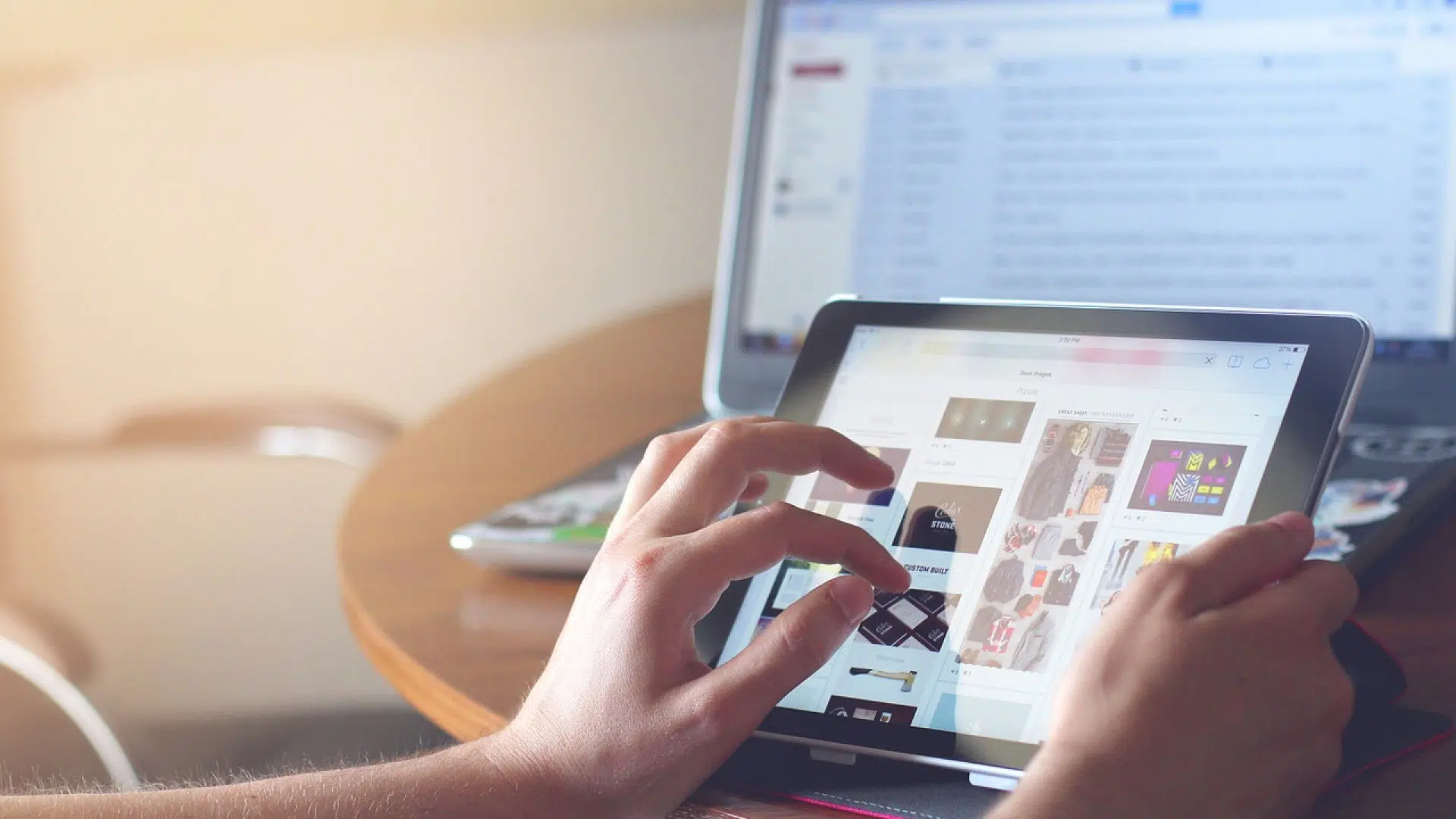
Aujourd’hui, la plupart des personnes font des recherches sur internet avant d’acheter un produit ou un service. Utiliser un site web est donc l’un des meilleurs moyens pour assurer le développement de vos activités. Sachez toutefois que la façon dont les internautes se connectent change constamment. Avec l’expansion des smartphones et autres supports modernes, l’homme a littéralement Internet en poche. C’est pourquoi il est nécessaire de proposer une plateforme capable de s’adapter.
Le responsive design, c’est quoi ?
Vu que tout est en ligne, il peut s’avérer difficile de se démarquer. Ce qui aide à optimiser sa visibilité, c’est de proposer des solutions innovantes et des sites de qualité. Afin de profiter des meilleures options, il est préférable de se référer à une agence référencement naturel. Celle-ci vous conseillera plusieurs techniques, y compris le Responsive design. Ce dernier représente des méthodes de conception de sites sur la base de divers principes. Grâce à lui, les utilisateurs peuvent passer d’un écran à l’autre sans grande difficulté. Plus clairement, c’est la capacité des sites à s’adapter, quelle que soit la taille de l’écran utilisé. Le confort de lecture et la fluidité restent les mêmes que ce soit sur ordinateur, smartphone ou tablette.
A lire en complément : Quel outil choisir pour le monitoring de site web ?
Pourquoi privilégier le responsive design ?
La force de cette technique réside dans le fait qu’elle sert à concevoir une interface unique. Le site propose ainsi les mêmes infos, quel que soit le type de support. Évidemment, l’affichage du contenu peut différer étant donné la capacité limitée des petits écrans. Notez que le webdesigner utilise des technologies modernes comme les CSS3 ou Media Queries. C’est d’ailleurs pourquoi les médias et grilles de contenu à affichage flexible sont employés. À la base, il faut donc que le designer pense à concevoir un contenu en bloc qui se réagence facilement.
Bref, pour que l’expérience des internautes soit optimale, n’hésitez pas à rendre votre site responsive design.
Lire également : Votre site Web a-t-il une fonction de génération de leads ?