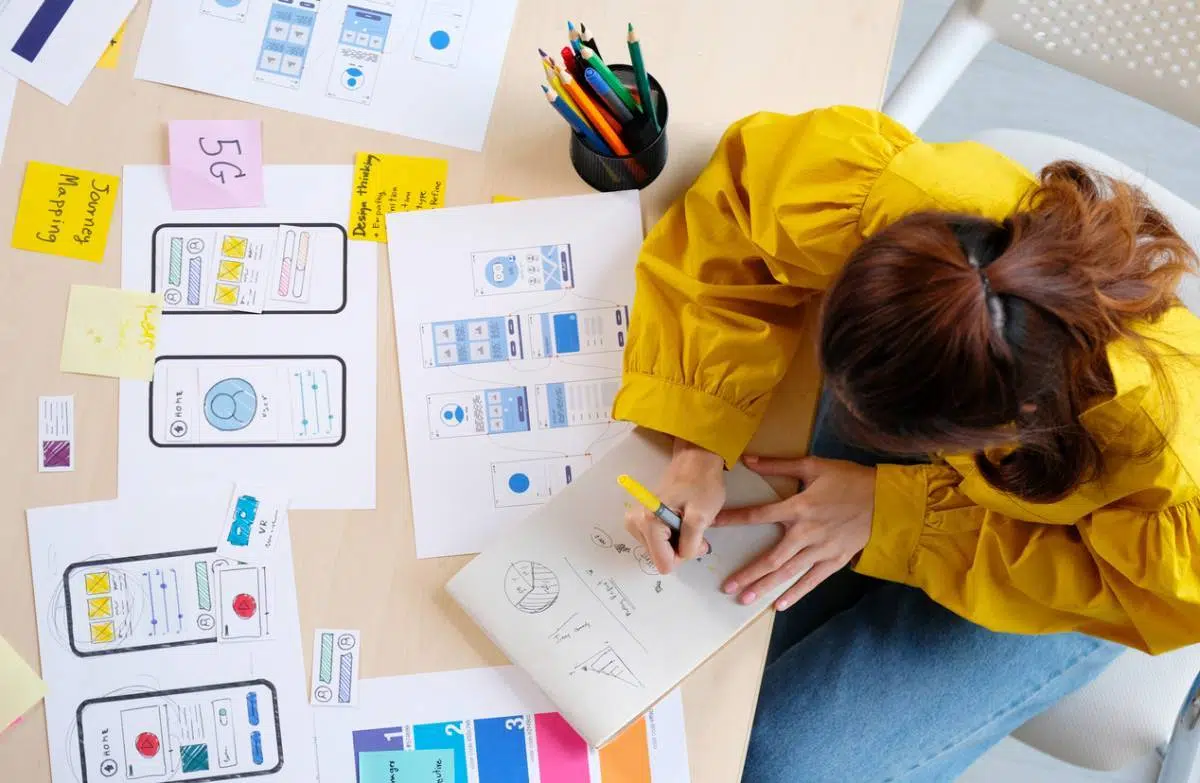
L’UX design (User Experience) est l’un des principaux piliers du référencement naturel. Il occupe logiquement une place de choix dans l’ensemble des stratégies que vous mettez en œuvre pour bien positionner votre site sur les moteurs de recherches. De même, l’UX design prend en compte de multiples paramètres. Et pour cause, Google ne cesse de corser les règles que doivent désormais respecter les sites en termes de design. Face à autant d’exigences, comment être au pas ?
Plan de l'article
Faire appel à une agence de communication
Pour que votre UX design impacte positivement votre référencement naturel (SEO), vous devez prendre en compte certains paramètres. Ces derniers sont essentiellement techniques et appellent inévitablement une expertise avérée en la matière. Pour ce faire, nous vous suggérons d’appeler Nelty, une agence de communication digitale dont les domaines de compétences couvrent le SEO et l’UX design. L’intervention d’un expert vous sera grandement utile.
Lire également : Les meilleures pratiques pour accroître votre trafic organique
De fait, depuis l’avènement des Core Web Vitals de Google, les critères en matière d’UX se veulent plus exigeants et difficiles à cerner pour les novices. Malgré cette difficulté, ils demeurent indispensables pour que votre site respecte ce pilier du SEO qu’est l’UX design. Votre agence de communication, parce qu’opérant un travail de veille continue, vous apporte un regard éclairé. Elle définit les actions à mener dans le respect des axes importants du Core Web Vitals de Google.
A découvrir également : SEO Local, les facteurs qui comptent en 2017
Les Core Web Vitals de Google : les axes à prendre en compte
Afin de préparer votre site à l’arrivée des Core Web Vitals de Google, il faut prendre en compte trois axes stratégiques.
Le Largest Contentful Paint (LCP)
Le LCP n’est rien d’autre que le temps de chargement nécessaire pour que tout le contenu que l’internaute voit en premier sur son écran s’affiche entièrement. Ce temps est à distinguer du temps de chargement de la page entière. Pour évaluer le LCP, Google prend en compte le temps de chargement du texte en dessus de la ligne de flottaison, des images et des vidéos. Le moteur de recherche estime qu’un bon LCP doit être en dessous de 2,5 secondes. Il s’agit donc d’un facteur de performance que vous devez considérer avec soin, sachant que le nombre de mobinautes est désormais croissant.
Le First Input Delay (FID)
Il est ici question d’un paramètre UX design et SEO relatif au temps qui s’écoule entre l’interaction de l’internaute avec la page qu’il consulte et le temps où le navigateur fait suite à cette interaction. Pour Google, cette métrique qui se caractérise par différents éléments doit être inférieure à 100 ms. Au-delà de 300 ms, votre FID est très mauvais et aura un impact négatif sur le référencement de votre site. Pour l’internaute, un FID en dessous de 100 ms est gage de qualité et de fiabilité.
Le Cumulative Layout Shift (CLS)
Le CLS est la métrique qui permet d’évaluer la fréquence à laquelle les visiteurs de votre site sont confrontés à des changements brusques de mise en page sur la plateforme. Plus clairement, il s’agit de la stabilité de la page, c’est-à-dire du taux de contenus visibles qui changent de dimensions pendant la navigation de l’internaute. Google considère qu’un bon CLS est inférieur à 0,1. Au-delà de 0,25, il est catastrophique et remet en cause la qualité de l’expérience utilisateur.
Vous pouvez lire également : le rédacteur web a plus d’une corde à son arc